本文參考:
Graphviz graph positioning xlabels
code(使用xlabel,位置自動於node的左下角):
# -*- coding: utf-8 -*-
"""
Created on Fri Nov 14 19:46:44 2024
@author: SavingKing
"""
from graphviz import Digraph
# 创建一个有向图
dot = Digraph()
# 设置图形的属性
dot.attr('graph', forcelabels='true', rankdir='LR', ranksep='1', nodesep='0.5')
# 设置所有节点的默认样式
dot.attr('node', shape='box')
# 添加具有特定属性的节点
dot.node('start', xlabel='start', xlp='0,0', shape='doublecircle', label=' ')
dot.node('fault', xlabel='fault', shape='doublecircle', label=' ')
dot.node('complete', xlabel='complete', shape='doublecircle', label=' ')
# 添加边
dot.edge('requested', 'fault')
dot.edge('requested', 'progress')
dot.edge('start', 'requested')
dot.edge('progress', 'fault')
dot.edge('progress', 'progress')
dot.edge('progress', 'complete')
# 保存和/或显示图形
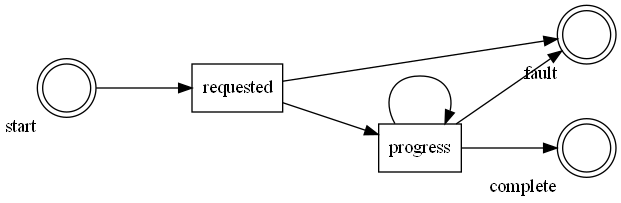
dot.render('my_graph', format='png', view=True)生成的流程圖:

node中使用xlabel參數,
xlabel位置自動放在node的左下方
如何調整到node下方?
使用無邊框的子圖(peripheries='0')騰出空間
固定node大小( fixedsize='true' ),
使用多個\n
將node的label擠出去node之外
視覺效果就像node之正下方
有一個xlabel
未使用子圖的話
最邊緣,被擠出去node外面的label
會被消失
code:
# -*- coding: utf-8 -*-
"""
Created on Fri Nov 14 19:57:21 2024
@author: SavingKing
"""
from graphviz import Digraph
# 创建一个有向图
dot = Digraph()
dot.attr(rankdir='LR')
dot.attr('graph', ranksep='1', nodesep='0.5')
# # 添加一個子圖,用於模擬空間以在節點下方放置標簽,
#沒使用子圖的話,最下方超出node的label會被截斷
with dot.subgraph(name='cluster_space') as c:
c.attr(peripheries='0') # 設置子圖的邊界為0,使其不可見
c.attr('node', shape='box') # 設置子圖中所有節點的形狀為盒型
# 添加節點,通過在標簽中添加換行符來在節點下方留出空間
c.node('start', label='\n\n\n\nstart', shape='doublecircle', fixedsize='true')
c.node('requested')
c.node('progress')
c.node('complete', label='\n\n\n\ncomplete', shape='doublecircle', fixedsize='true')
c.node('fault', label='\n\n\n\nfault', shape='doublecircle', fixedsize='true')
# 添加邊
c.edge('requested', 'fault')
c.edge('requested', 'progress')
c.edge('start', 'requested')
c.edge('progress', 'fault')
c.edge('progress', 'progress')
c.edge('progress', 'complete')
# 保存並查看圖形
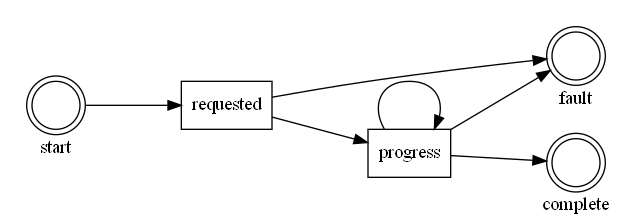
dot.render('style_graph', format='png', view=True)輸出的圖檔:

會觸發一些warning:
Warning: node ‘start’, graph ‘%3’ size too small for label
Warning: node ‘complete’, graph ‘%3’ size too small for label
Warning: node ‘fault’, graph ‘%3’ size too small for label
只要視覺效果正常,
無須理會,就是故意固定node大小
使用\n , 把label擠出去node
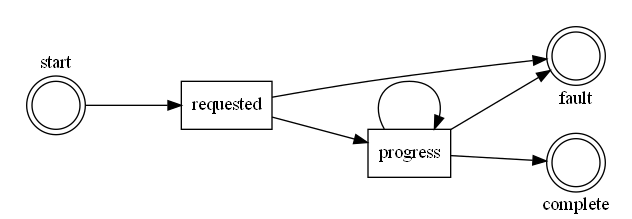
將start移到多個\n之前:c.node('start', label='start\n\n\n\n\n', shape='doublecircle', fixedsize='true')
則可以做出label在node上方的效果:

無顏色的子圖(color=’transparent’)
當你設置子圖的color屬性為transparent,你是在指定這個子圖的邊框顏色為透明。這意味著子圖的邊框仍然存在,但是因為顏色透明,所以在視覺上看不到它。
這種設置通常用於你想保留子圖的結構和布局特性,但不希望其邊框幹擾視覺效果的場合。
無邊框的子圖(peripheries=’0’)
設置peripheries=’0’是在告訴Graphviz,這個子圖不應該有任何外圍邊框。這直接移除了子圖的所有邊框,與邊框的顏色無關。
這種方式常用於完全消除邊框的影響,使得子圖的內容看起來就像直接放置在主圖中一樣,沒有任何分割或邊界的跡象。
實際效果區別
無顏色的子圖 依然保持邊框的物理空間和結構,只是在視覺上看不到邊框。這對圖的布局有影響,因為布局算法仍然考慮到這些邊框的存在。
無邊框的子圖 完全沒有邊框,不僅在視覺上看不到,圖的布局算法也不會考慮邊框的占位。
使用場景
如果你的目的是讓子圖與周圍元素融為一體,而不顯示任何分界線,應該使用peripheries=’0’。
如果你想讓子圖保持一定的結構,但不希望邊框影響視覺效果,可以使用color=’transparent’。
這樣的選擇依賴於你對圖形的具體需求和預期的視覺表現。在許多情況下,這兩個屬性可以結合使用,以達到既無視覺邊框又考慮到布局的效果。
推薦hahow線上學習python: https://igrape.net/30afN










![Python: 如何使用 os.environ[“PATH”] 設定環境變數?與 sys.path.append() 差別為何?](https://savingking.com.tw/wp-content/themes/hueman/assets/front/img/thumb-medium-empty.png)


近期留言